
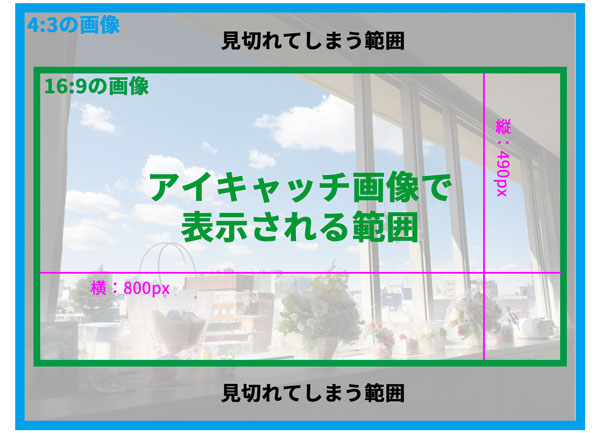
当サイトのアイキャッチ画像は、横幅800px × 縦幅490というアスペクト比で表示されています。(縦横比が約16:9)
一般的にデジカメやスマホ(横向き)で撮った写真はアスペクト比が4:3の画像となり、写真の上下左右が見切れてしまう場合があります。

違和感のないアイキャッチ画像の作り方
アイキャッチ画像はあくまで通行人の興味を引かせるための看板に過ぎません。ブログを書き始めて間もない方は、アイキャッチ画像よりもブログ本文に注力したほうがよいでしょう。
何もしなくても十分
デジカメやスマホ(横向き)で撮った写真であっても、メインとなる被写体が中央付近に配置されていればブログ記事の印象はあまり変わりません。
ブログ用に写真を使うことが想定される場合には、被写体が中央に配置されるように意識するとよいかも知れません。
アイキャッチ画像のサイズをピッタリ合わせたい場合
違和感なくアイキャッチ画像を表示させるためには、事前に画像をアスペクト比16:9で切り抜いておく方法があります。画像の切り抜き(トリミング)機能は様々なアプリで用意されているので、ご自身でチャレンジしてみてください。
- Mac、iPhoneの場合
Macの「写真」で写真をトリミングする/傾きを補正する、iPhoneで写真やビデオを編集するの「写真やビデオをトリミングする」を参照ください。
Window10
Windows10の「フォト」で「写真をトリミングを参照ください。
Androidの場合
Googleフォトを編集するの「写真の切り抜きや回転を行う」を参照ください。
Facebookコメント